Aperçu
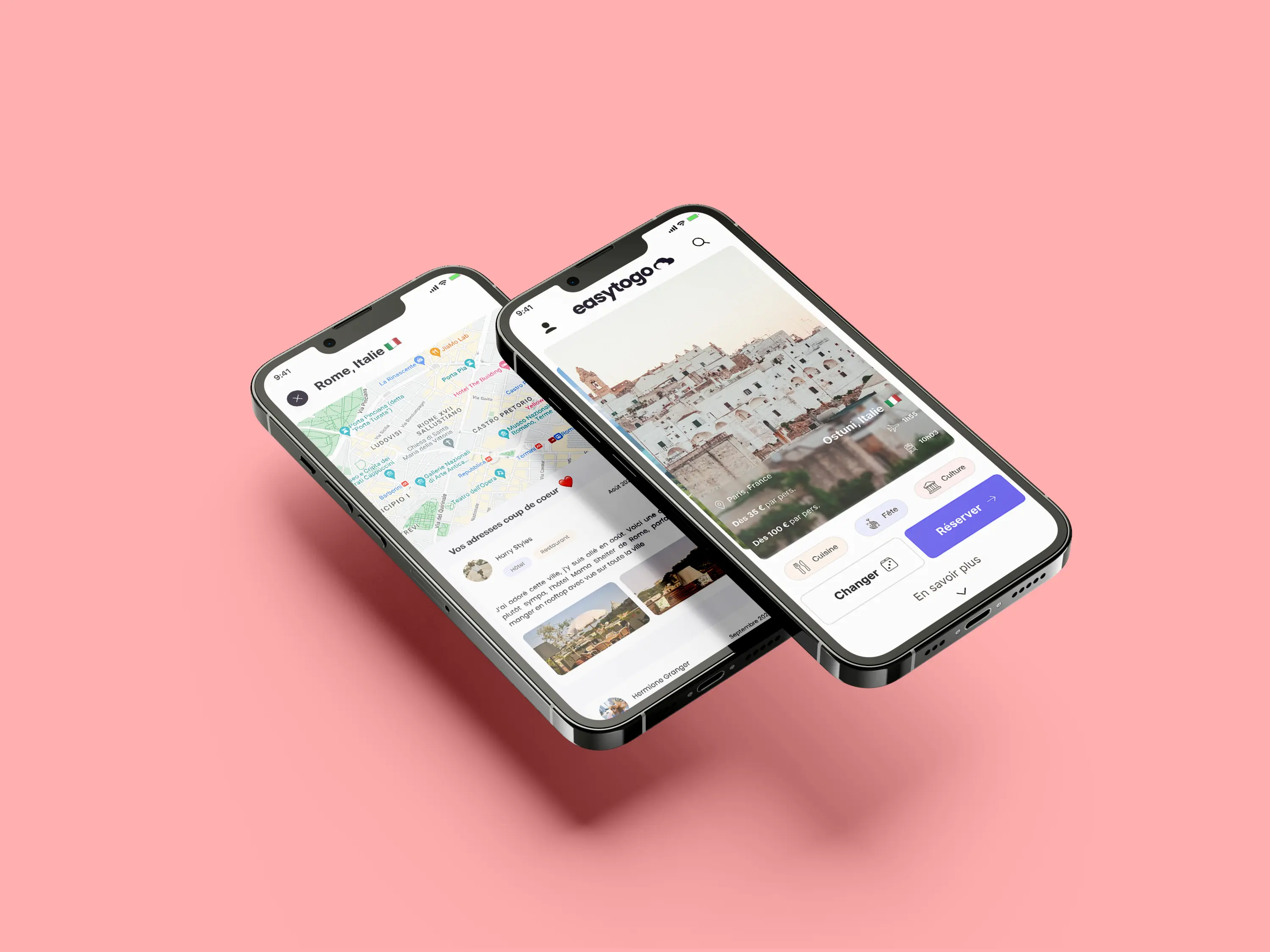
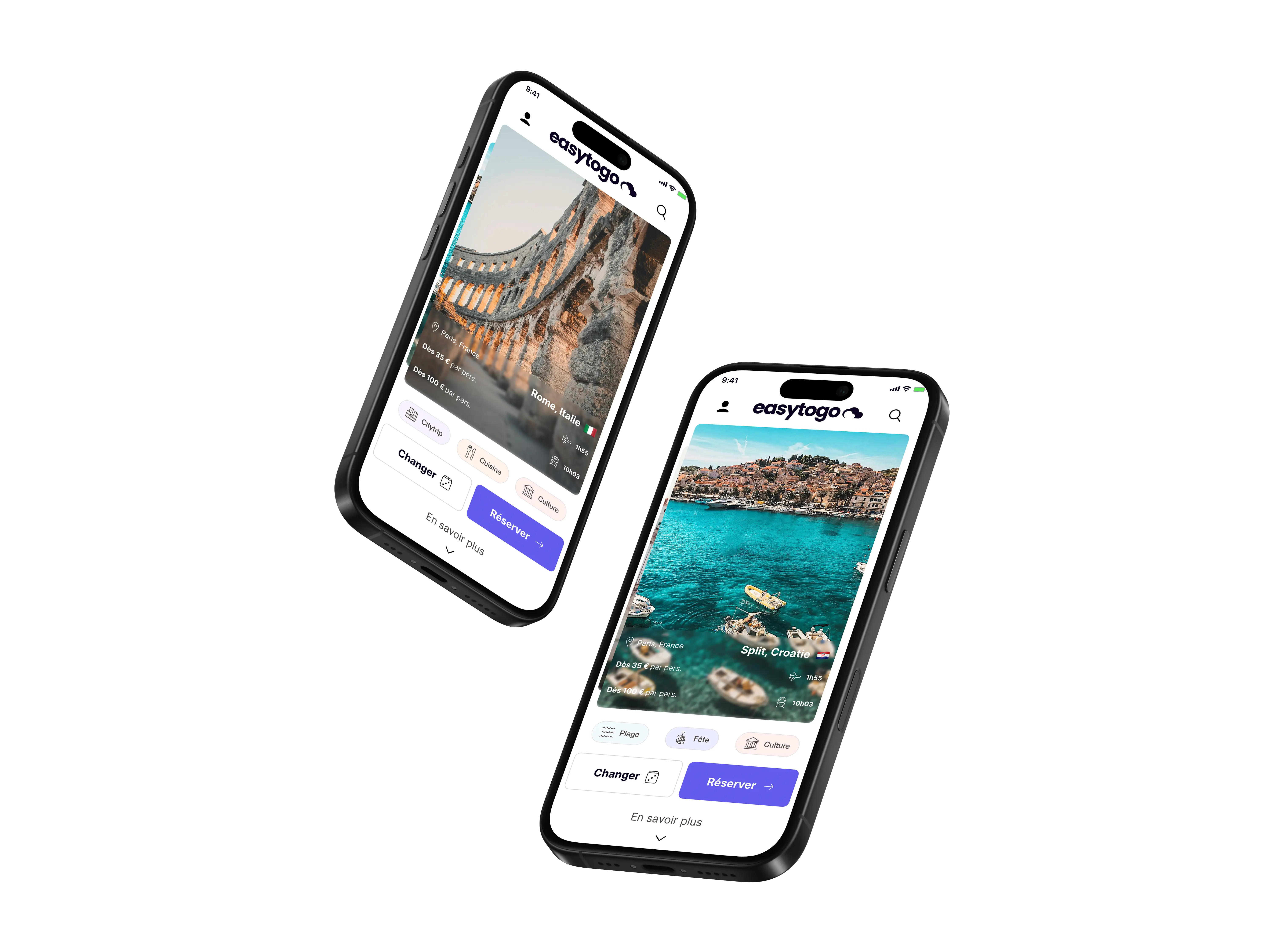
Easytogo est une plateforme innovante de réservation de vols et de trains, conçue pour simplifier la recherche de billets en proposant une expérience personnalisée. Grâce à des recommandations sur-mesure, adaptées aux envies, au budget et au temps disponible de chaque utilisateur, Easytogo transforme la recherche de voyages en un moment agréable, sans stress ni perte de temps.
Problème
La réservation de voyages est souvent compliquée et frustrante. Les utilisateurs sont confrontés à des recherches interminables, des offres non pertinentes et un manque de personnalisation. Cette complexité transforme l’expérience en une corvée, nuisant à l’enthousiasme des voyageurs.
Objectifs
Le défi principal est de repenser comment rechercher et préparer son voyage dans un marché très concurrentiel mais dans lequel subsistent des pain points importants. Easytogo doit se démarquer dans un marché concurrentiel en apportant une véritable valeur ajoutée grâce à des recommandations inattendues et parfaitement adaptées.